
Only when the functional / logical structure is established, can design be applied practically.
Top wireframe tools 2017 software#
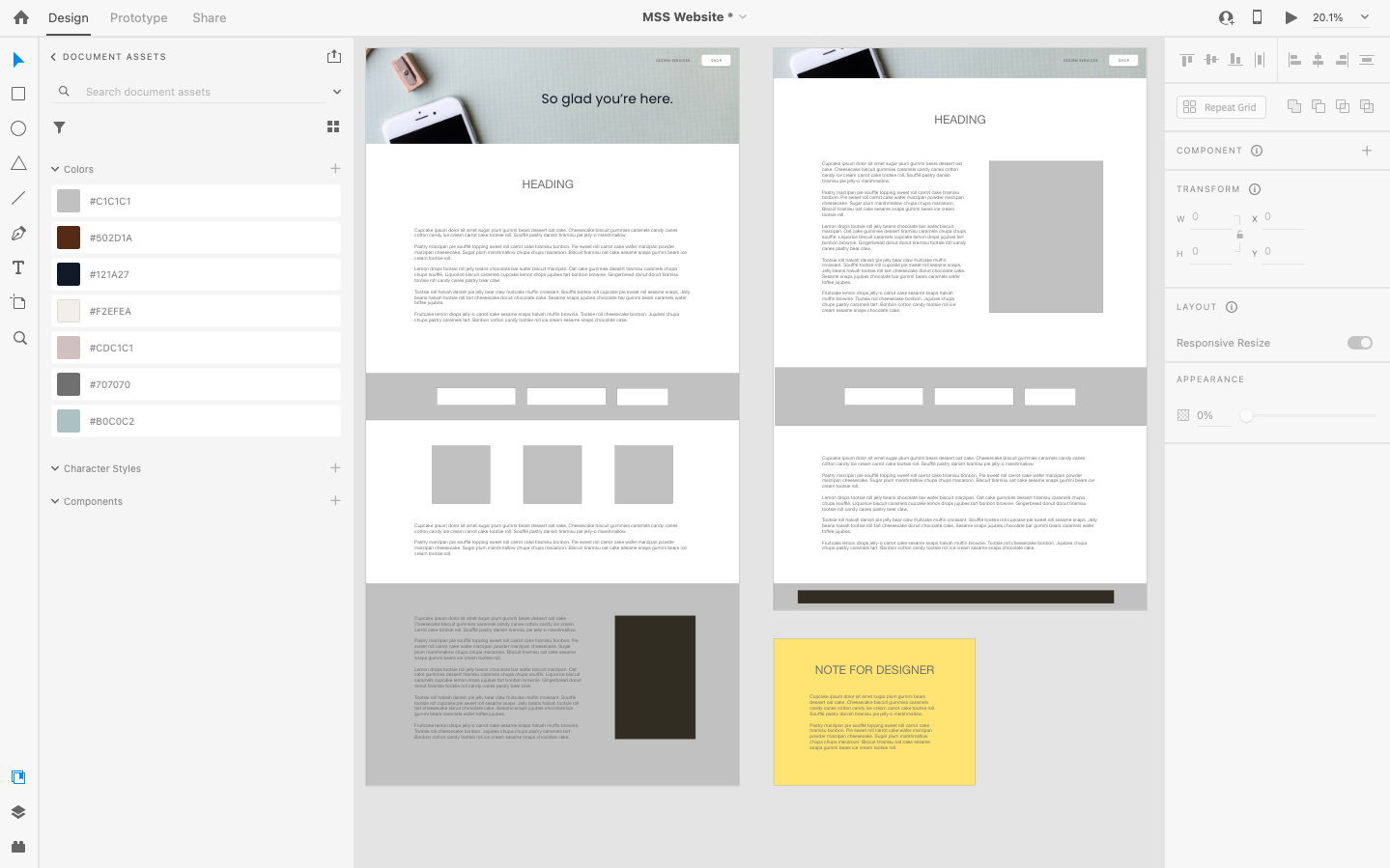
With the help of a wireframe model in software development, a software/website can be constructed from the inside out. Why is this additional work step worthwhile? The planned elements are therefore represented by lines, rectangles and blind text. Since it is only a matter of determining the position of components – navigation elements, text and image units, etc., there is no need to take aesthetic details into account presently. A designer can put his design on paper, but also rely on help of various tools and drawing programs. The technical possibilities are manifold. The wireframe is one of the core elements. In the work process of an agency, the project scope is defined by the client after the briefing and if necessary a conclusive concept will be drawn up after a re-briefing. This framework will later form the basis for the individual face of a software. The design, which is reduced to the essentials, quickly reveals possible weaknesses in the sequence and structure of content. This balancing act between mature patterns and a unique & distinctive architecture can be performed with wireframe with relatively little effort.

A deviation from these standards will irritate site visitors and possibly even make the use of the site more difficult. Important contents are placed “above the fold”, namely in the visible area of an app or website without scrolling. For example, it is usual to position the navigation button to the left or the top. How well the user perceives contents or understands the function of an element depends mostly on their arrangement. What is wireframe in software development? First we should know the importance of information architecture. The importance of information architecture This can serve both the internal design process within an agency as well as the coordination with the clients. The logical structure, links and expected user behavior can be checked and optimized. Actually, however, this expression means an optically refined model, which already shows a version of desired design.Īdditionally, interactive wiref rames can simulate dynamic interface.

The term mockup is often used as a synonym of wireframe. This step has particular significance in the design process.

At early stage, the aim is to determine the structure of a planned software and to test its functionality. In history designing wireframe doesn’t play important role in design elements. It’s similar with today’s software and web design: A wireframe is the basic framework in software development and web design. What is Wireframe in Software Development? In fact, wireframe was originally used as a term standing for a manikin made of wire, with help of which garments can be designed according to given shapes and sizes.


 0 kommentar(er)
0 kommentar(er)
